a passionate Front-End Developer
I aspire to create best products for the web and explore new possibilities of modern technologies I'm a lifelong learner and I'm also a bit obsessed with calisthenics.

About Me


Get to know me
I'm a second-year Computer Science student at the University of Warmia and Mazury. I have experience in developing websites, from simple landing pages to complex web applications. I have also recently obtained Cambridge C1 Advanced Certification.
Being exposed to the world of programming at a young age, I don't imagine myself doing anything else as seriously. I'm passionate about web development, especially Front-End. I'm always looking for new challenges and opportunities to learn.
When I'm not in front of the computer, I like to spend my time working out, watching TV shows and movies, reading, or playing volleyball.
- Name: Volodymyr Mokhun
- Specialty: Front-End
- Age: 18
- City: Olsztyn
Technologies
I qualify myself as a React developer, that's why it is my main tool for building web applications. Mainly I use TypeScript when I can, but I'm also comfortable with JavaScript. For the full list of technologies I use, check out the list to the right and hover over the icons to see technology name.
I also encourage you to take a look at my resume See ResumeWhat I use
Projects
-

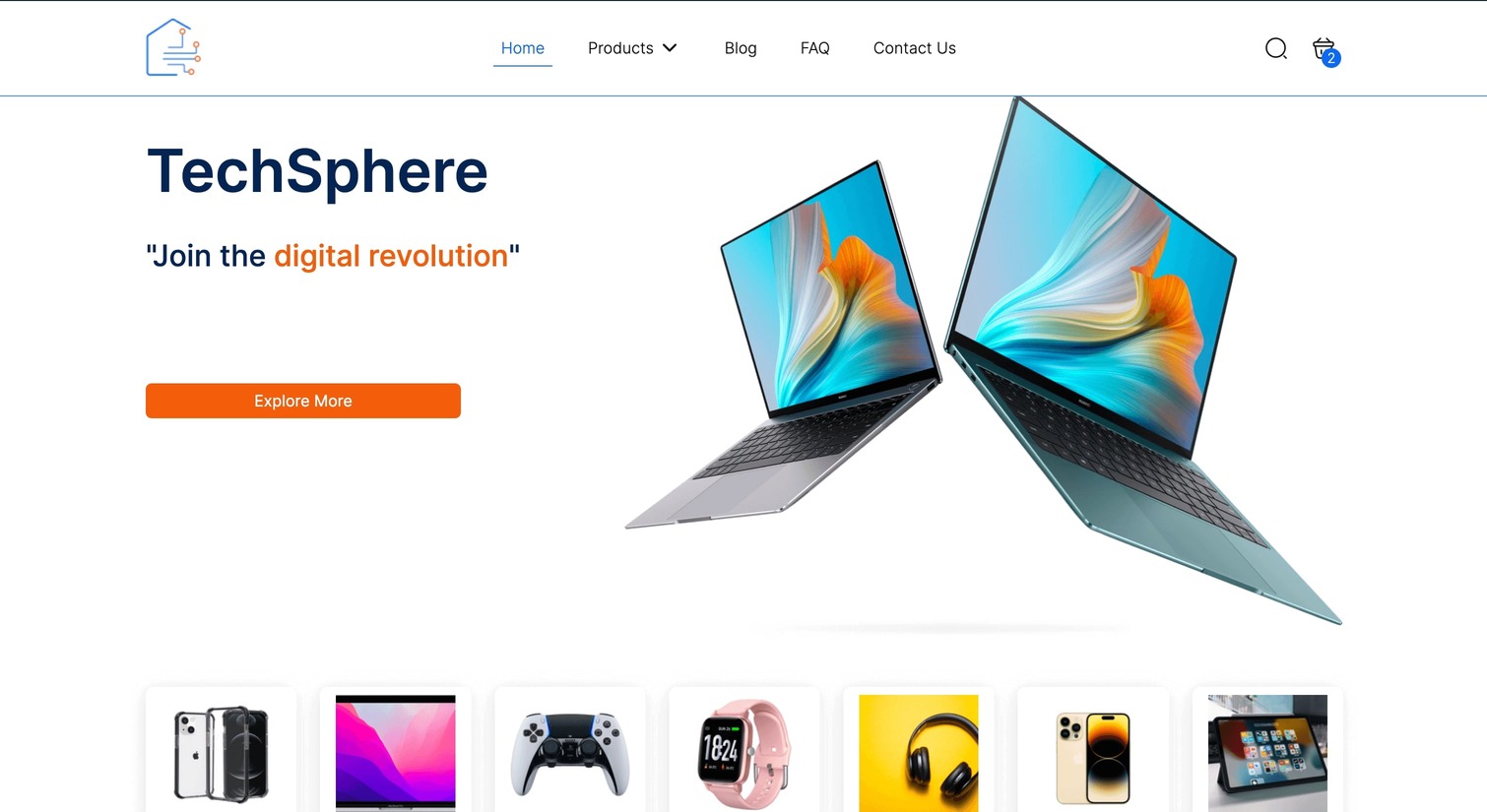
TechSphere
Ecommerce
This project constitutes an e-commerce website designed for seamless product browsing, cart management, and transactional experiences. Developed with React.js and powered by Sanity.io as a headless CMS, the platform integrates GraphQL for efficient data querying from Sanity and employs Redux Toolkit for robust state management. Stripe is seamlessly integrated for secure payment processing. In addition to its commercial functionality, the platform incorporates a blog section, enabling users to peruse, and administrators to create, edit, and delete blog posts. The website is fully responsive, delivering a user-friendly experience across all screen sizes.
Technologies
- React
- TypeScript
- Sanity.io
- GraphQL
- Redux Toolkit
- Tailwind CSS
- Stripe
-

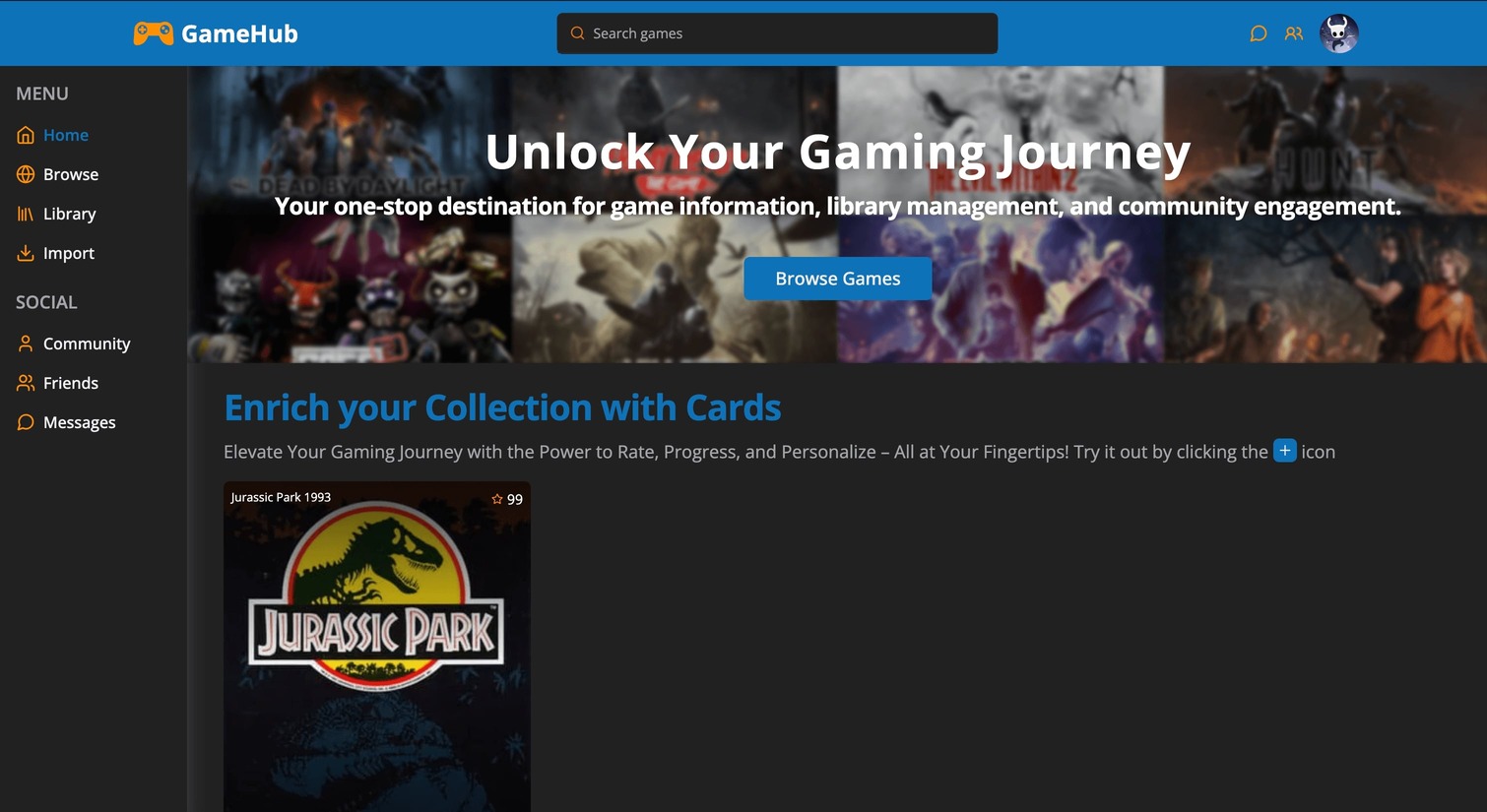
GameHub
Gaming Platform
This is a learning project. It's a neat gaming platform where you can discover and add various games to your library. Connect with fellow gamers, have a chat, import games from Steam, share your game reviews, and explore the rating charts. Whether you're a seasoned gamer or just kicking off your gaming journey, GameHub has something for everyone. This website was built with Next.js and TypeScript as a frontend framework, Prisma as an ORM, and PostgreSQL as a database. The frontend state is managed with Zustand, and React Query is used for data fetching. Tailwind CSS and shadcn/ui are used for styling.
Technologies
- Next.js
- TypeScript
- Tailwind CSS
- Prisma
- React Query
- Zustand
-

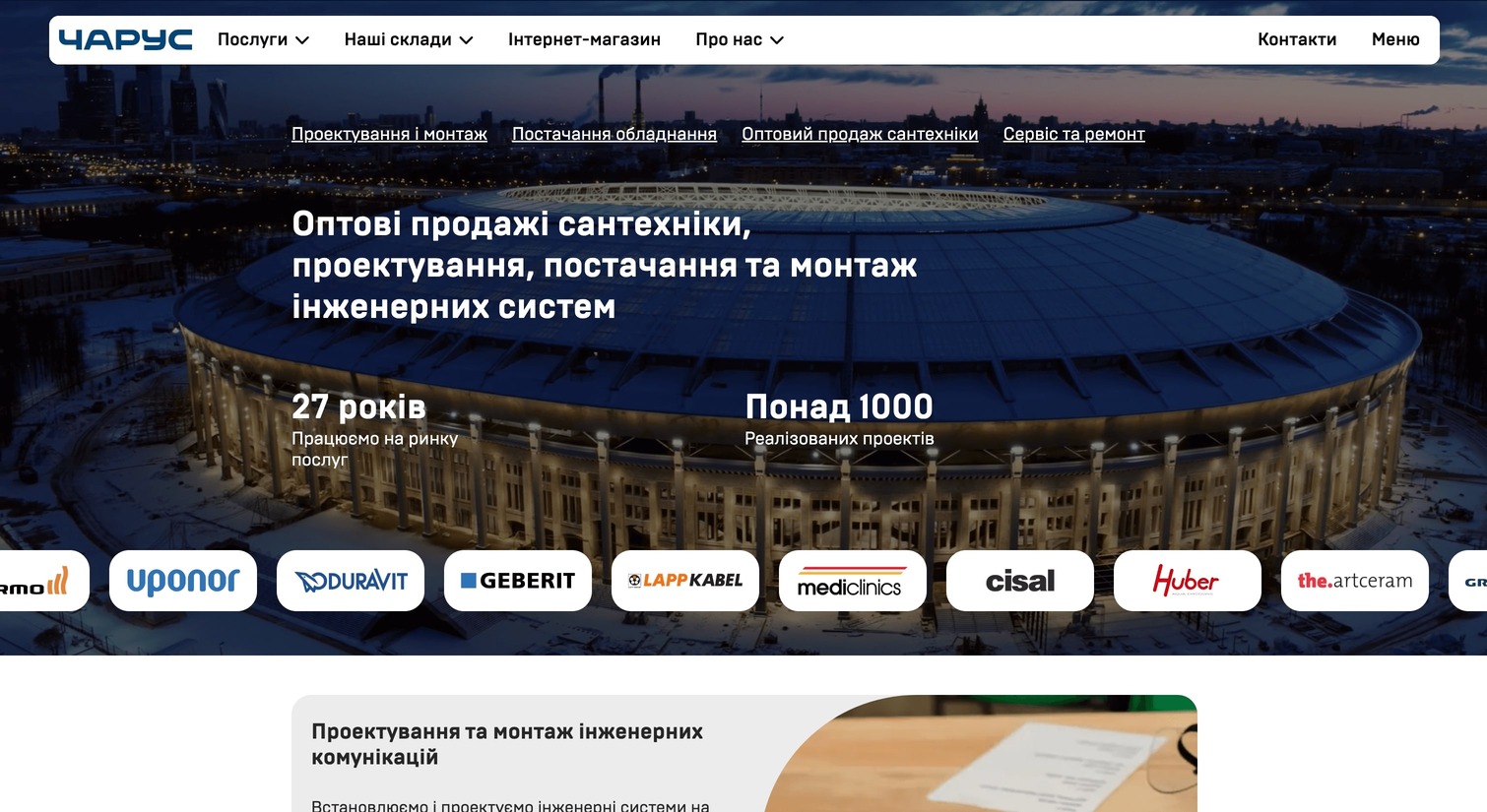
Charus
Corporate Website
This project, undertaken on a freelance basis, involved the creation of a corporate website using HTML, SCSS, and JavaScript. Commencing with a Figma design, I collaborated closely with a designer to enhance both the visual appeal and functionality of the site. Beyond the technical aspects, effective communication played a crucial role as I elucidated design nuances to the client. Additionally, I undertook the task of persuading the client regarding the necessity of specific changes aimed at optimizing the overall User Experience.
Technologies
- HTML
- SCSS
- JS
- Figma
-

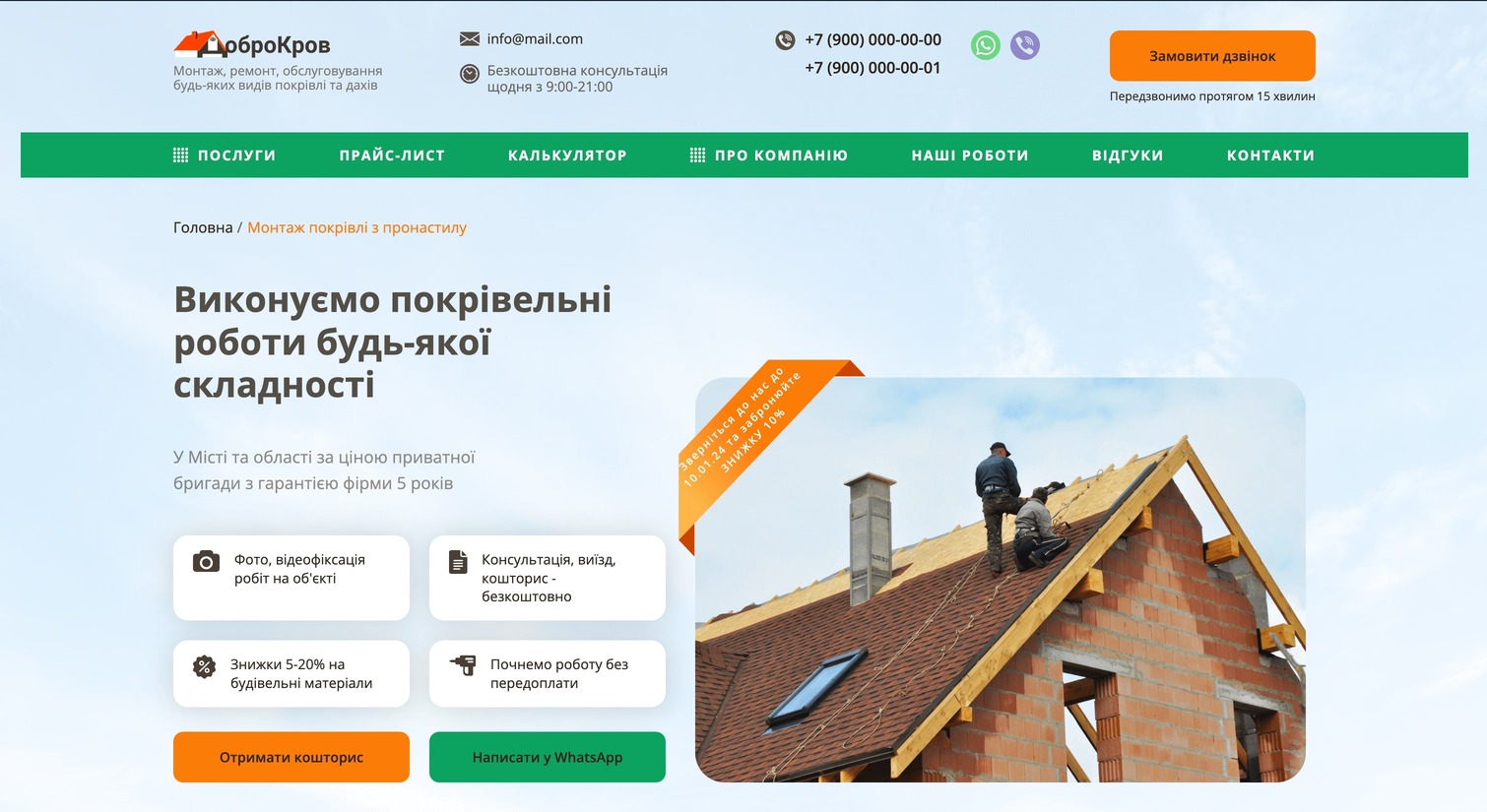
Dobrocrov
Corporate Website
This freelance project concentrated on developing a corporate website with HTML, SCSS, and JS. Collaboration was essential, involving close coordination with a designer and another team member responsible for migrating the site to a Content Management System (CMS). The distinctive aspect of this endeavor was the utilization of a Tilda template, bringing an unconventional touch to the development process. The client expressed complete satisfaction with the project's outcomes, affirming its success and distinctive character.
Technologies
- HTML
- SCSS
- JS
- Figma